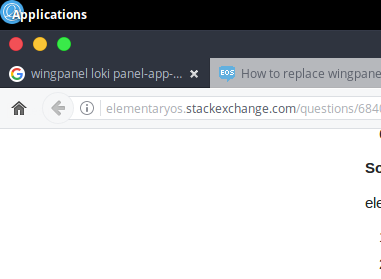
I was previously wondering how I go about replacing the text at the top left of the wingpanel from 'Applications' to the official Elementary OS logo. I found a solution to this question posted on Reddit which I have posted below. I hope this helps anyone who hasn't previously found this answer.
5 Answers
According to elementaryosnewbie's answer on Reddit. Thought it'd be best to have this on the Elementary OS Stack Exchange. Big thanks to him for sharing it. If this has already been posted I apologies for the double post.
Here is how it looks:



Open file manager up as administrator and go to:
/usr/share/themes/name-of-your-theme-folder/gtk-3.0Place the icon you want to use in that folder.
Make sure the icon has proper permissions by right clicking on it, choosing
properties>more> and making it644-777(read, write, and executable by owner, group, everyone) or else wingpanel may not load. (Alternatively you could issuechmod 777 <icon name>.svg)Open up
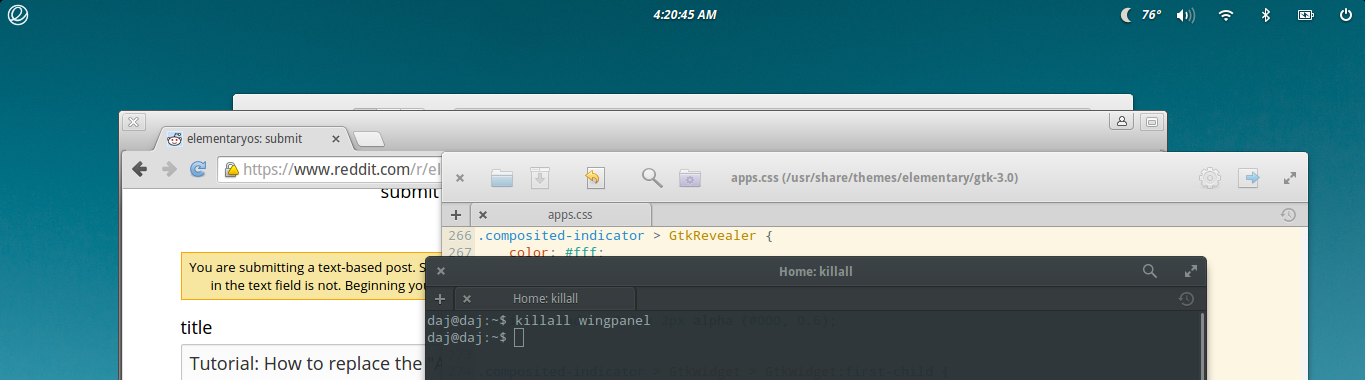
/usr/share/themes/name-of-your-theme-folder/gtk-3.0/apps.cssin Scratch, scroll down to the panel settings, find.panel-app-button, and change what's in the {brackets} to what's below. (Default theme:/usr/share/themes/elementary/gtk-3.0)
.panel-app-button > GtkWidget > GtkWidget:first-child {
padding: 0px 24px 0px 0px;
font-size: 0px;
background-image: url("icon.svg");
background-repeat: no-repeat;
}
Change the background image URL to the name of the icon that you placed in the
gtk-3.0folder. The padding above is adjusted for a 24x24 icon but you can adjust it to fit something bigger/smaller/wider, just change "24px" to the width of your image.In terminal type:
killall wingpanelto see the changes.Some icons you may like
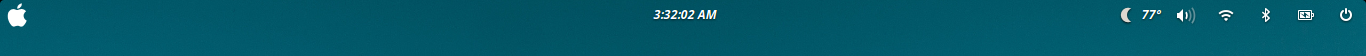
 - apple
icon (Image may not be visible here
because its color matches the background here.)
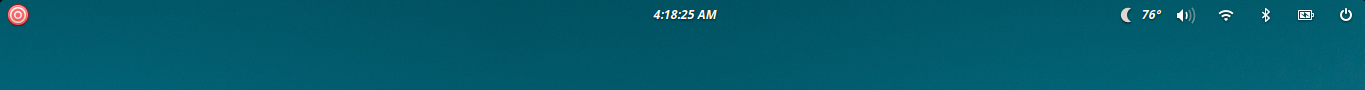
- apple
icon (Image may not be visible here
because its color matches the background here.)
Search google for more
https://www.google.com/search?q=menu&tbs=isz:ex,iszw:24,iszh:24,ic:trans&tbm=isch&cad=h
-
Doesn't seem to work any more in Loki.– user6541Commented Sep 23, 2016 at 8:51
-
-
When you are referencing someone's material, please use blockquote and Do mention the author's name first including the source link. Please read, How to reference material written by others. Thank you!– HasanCommented Jan 15, 2019 at 17:05
-
Excuse me @Hasan? I had already mentioned the author's name and included a link to their original post. Commented Jan 16, 2019 at 10:13
-
@Hasan you cannot just wrap the entire answer in a blockquote. The first paragraph are his own words. I think you did this to mimic the example in your link, but keep in mind that that example answer (that contains the quote) itself is treated as a quote on that page, hence it is wrapped in another quote there.– TimCommented Jan 16, 2019 at 10:46
Place the logo file on /usr/share/themes/yourtheme location.
Now open the app.css file, remove the existing code and add this code:
/*********
* Panel *
********/
.panel {
background-color: transparent;
transition: all 100ms ease-in-out;
background-image: url("elem.png");
background-repeat: no-repeat;
}
.panel .menubar:first-child {
font-size: 0px;
}
Now, kill the panel:
killall wingpanel
the rest of things will handled by cerbere.
Have fun!
For ElementaryOS Loki users to replace the "Applications" text in the wingpanel with an icon:
open /usr/share/themes/yourtheme/gtk.css or /home/username/.themes/yourtheme/gtk.css
copy desired icon (icon.svg in this example) to this folder and add:
.panel {
background-color: transparent;
background-image: url("icon.svg");
background-repeat: no-repeat;
}
.panel .menubar:first-child {
font-size: 0px;
}
If you selected "prefer dark variant" in elementary-tweaks, you may need to change gtk-dark.css instead of gtk.css
I also added:
background-position: 6px 0;
so the icon would line up with the icons in the dock (assuming you have the dock on the left). You might have to tweak it depending on the size of the icon you use.
I'm trying to add icon instead the name applications.
Edit /usr/share/themes/yourtheme/gtk.css and add:
/*********
* Panel *
********/
.panel {
/*background-color: transparent;*/
background-color: #000;
background-image: url("elementaryicon.png");
background-repeat: no-repeat;
font-size:0px !important;
transition: all 100ms ease-in-out;
}
I search now to remove the name applications.
 -
-